Beschrijving
SiteOrigin CSS is de eenvoudige maar krachtige CSS-editor voor WordPress. Het geeft je visuele bedieningselementen waarmee je de look en feel van je website in realtime kunt bewerken.
We hebben een site bewerkingservaring gemaakt die geschikt is voor zowel beginners als gevorderde gebruikers. Beginners zullen genieten van de eenvoudige visuele controles en real-time preview. Geavanceerde gebruikers zullen genieten van de code autocompletion dat maakt het schrijven van CSS sneller dan ooit.
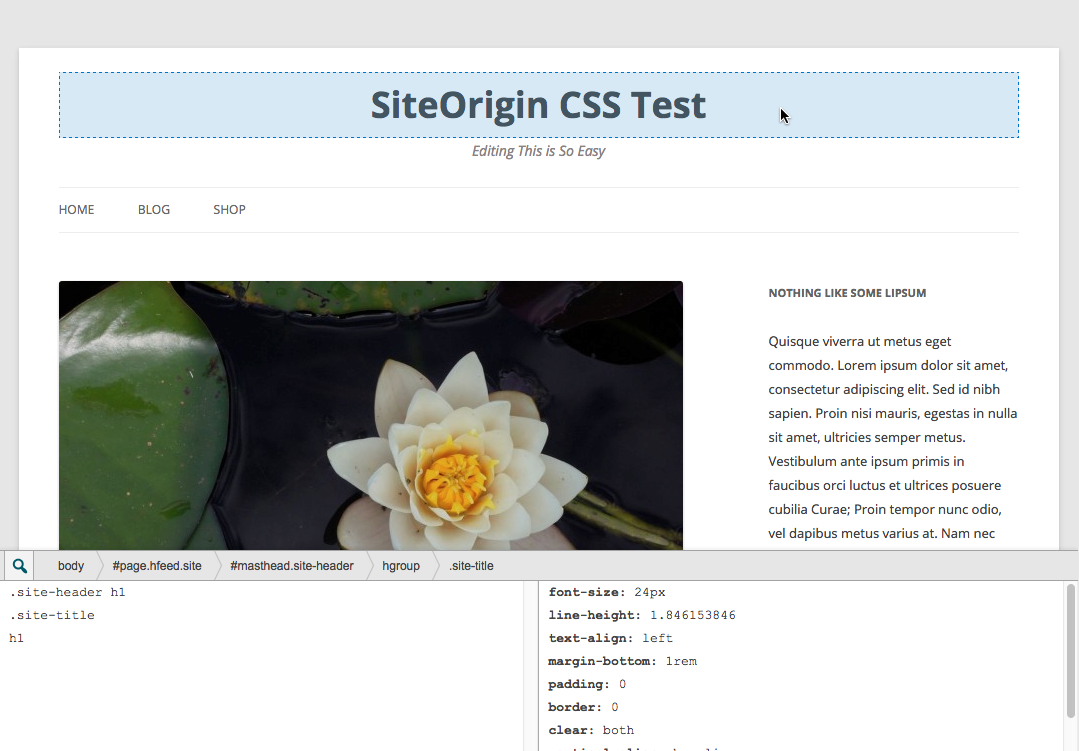
Inspecteur
Het moeilijkste deel van het bewerken van het ontwerp van je website met CSS is meestal het vinden van de juiste selector om te gebruiken. De krachtige inspector die wordt geleverd met SiteOrigin CSS maakt dit eenvoudig. Terwijl je een volledige voorvertoning van je website bekijkt, klik je gewoon op een element en het zal je helpen de beste selector te identificeren om dat element te targeten.
De inspector zal je helpen, zelfs als je geen idee hebt wat een CSS selector is.
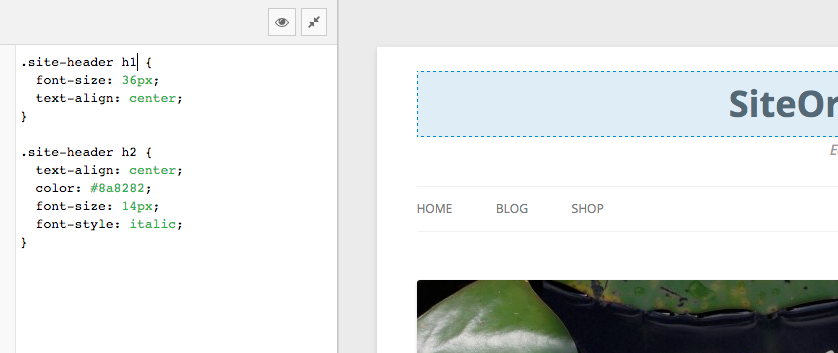
Visule editor
Hou je er niet van om met code te spelen? Geen probleem. SiteOrigin CSS heeft een reeks eenvoudige besturingselementen waarmee je eenvoudig kleuren, stijlen en metingen kunt kiezen. In combinatie met de inspector kun je in slechts een paar klikken wijzigingen aanbrengen.
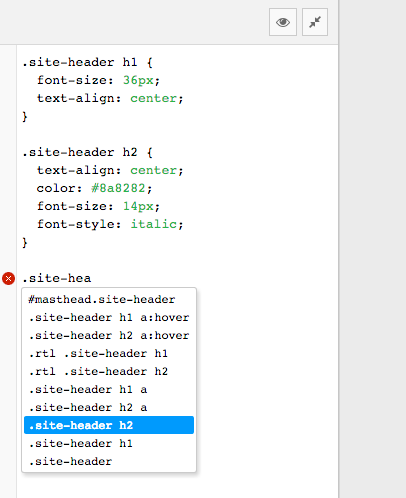
CSS-editor
SiteOrigin CSS heeft een krachtige CSS editor, waarvan je meestal alleen high-end IDE’s verwacht. Het heeft autocompletion voor zowel CSS selectors als attributen. Het beschikt ook over zeer nuttige CSS linting om je te helpen bij het identificeren van problemen in je code voordat je je wijzigingen publiceert.
Gratis plugins
We doen er alles aan om SiteOrigin CSS gratis te houden. Je kunt het op zoveel websites installeren als je wilt zonder je ooit zorgen te maken over licenties. Alle toekomstige updates en upgrades zijn gratis en we bieden zelfs gratis ondersteuning op onze vriendelijke ondersteuningsforums.
Werkt met elk thema
Er is een steeds groeiende verzameling geweldige WordPress thema’s, en nu met SiteOrigin CSS, kun je ze allemaal naar hartenlust bewerken. Het maakt niet uit welk thema je gebruikt, SiteOrigin CSS werkt perfect.
Actief ontwikkeld
We zijn actief bezig met het ontwikkelen van SiteOrigin CSS. Blijf op de hoogte van wat er gebeurt op GitHub.
Documentatie
Documentatie is beschikbaar op SiteOrigin.
Ondersteuning
Gratis ondersteuning is beschikbaar op de SiteOrigin ondersteuning forums.
SiteOrigin Premium
SiteOrigin Premium verbetert SiteOrigin CSS met een Google Web Font Selector. Kies uit honderden prachtige web lettertypen in de visuele editor.
SiteOrigin Premium bevat toegang tot onze professionele e-mail ondersteuning dienst, perfect voor die momenten dat je snelle en effectieve technische ondersteuning nodig heeft. We staan klaar om je te helpen op elke manier die we kunnen.
Schermafbeeldingen
Installatie
- Upload en installeer SiteOrigin CSS op dezelfde manier als elke andere plug-in.
- Lees de gebruiksdocumentatie op SiteOrigin.
Beoordelingen
Bijdragers & ontwikkelaars
“SiteOrigin CSS” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
Bijdragers“SiteOrigin CSS” is vertaald in 15 talen. Dank voor de vertalers voor hun bijdragen.
Vertaal “SiteOrigin CSS” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.
Changelog
1.5.9 – 11 November 2023
- Getest tot tag bijgewerkt.
- SiteOrigin Installer bijgewerkt.
1.5.8 – 11 August 2023
- De SiteOrigin Installer submodule bijgewerkt.
1.5.7 – 09 August 2023
- Titel uitbreiden/verkleinen bijgewerkt afhankelijk van de status in de visuele editor.
- De versie “Getest tot” in het bestand readme.txt bijgewerkt van 6.2 naar 6.3, om compatibiliteit met WordPress versie 6.3 aan te geven.
- SiteOrigin Installer submodule en functionaliteit toegevoegd om de installatie link en -status te verwerken in de editor en pagina template.
1.5.6 – 07 April 2023
- Verbeteringen van de WordPress PHP-coderingsstandaarden.
- De
Getest tottag bijgewerkt.
1.5.5 – 30 September 2022
- Een controle toegevoegd om te verzekeren dat WP Filesystem is ingesteld.
1.5.4 – 28 September 2022
- Ontwikkelaar: definieerbare aangepaste CSS-bestandsnaam en -locatie geïntroduceerd met behulp van
siteorigin_custom_css_fileensiteorigin_css_enqueue_css.
1.5.3 – 25 May 2022
- Bijwerking van de WordPress
Getest tot en mettag.
1.5.2 – 27 January 2022
- Bijwerking van de
getest tot en mettag naar5.9.
1.5.1 – 30 December 2021
- Basiseditor thema-instelling: veld bijgewerkt om geselecteerde optie te tonen.
1.5.0 – 16 December 2021
- Basis editor: een donker thema optie toegevoegd.
- Ajax opslaan: onbedoelde slashes toegevoegd tijdens het escapen opgelost.
1.4.3 – 29 November 2021
- Editor scrollbalk hersteld.
- Een vaste editor hoogte toegevoegd.
1.4.2 – 08 November 2021
- String vertaling functies opgelost.
1.4.1 – 02 November 2021
- Afronding Opslaan knop verwijderd.
- Verbeterde Visual Editor
Navigeer naarlink functionaliteit.
1.4.0 – 11 October 2021
- Opslaan via Ajax toegevoegd. Gebruikers kunnen nu opslaan in de uitgebreide en visuele editors zonder de basiseditor te verlaten.
- Knoppen op de uitgebreide/visuele werkbalk opnieuw gerangschikt voor consistentie tussen de modi.
- Font Awesome verwijderd. Iconen worden nu toegevoegd via een aangepast lettertype.
1.3.2 – 20 July 2021
- De
Getest tottag bijgewerkt.
1.3.1 – 10 July 2021
- De plugins pagina actie link lijst bijgewerkt.
1.3.0 – 14 June 2021
- Inspector: een nieuwe instelling voor rand radius toegevoegd aan het tab Decoratie.
- Toegestaan om overal met de rechtermuisknop te klikken in de basis editor.
1.2.14 – 26 April 2021
- Photo Gallery by 10Web plugin conflict opgelost.
1.2.13 – 01 February 2021
- Inspector: ondersteuning toegevoegd voor WooCommerce enkelvoudige product tabs.
- Inspector: markeer belangrijke klassen wanneer een element met klasse is geselecteerd.
- De scrollbar in het aangepast CSS inhoudsveld teruggezet.
- Developer: meer aanpassingen voor jQuery 3.5.
- Developer: voor WP 4.9+ gebruik de WordPress versie van CodeMirror indien beschikbaar.
- Developer:
socss-codemirror-show-hintals afhankelijkheid verwijderd. Het script kan nu verwijderd worden om hints uit te schakelen.
1.2.12 – 12 December 2020
- Ontwikkelaar: jQuery updates voor WordPress 5.6.
1.2.11 – 21 October 2020
- Opgelost achtergrondafbeelding instelling schrijft naar CSS.
1.2.10 – 09 September 2020
- De specificiteit verhoogd van de stijl van de knop “CSS opslaan” om plugin conflicten te voorkomen.
1.2.9 – 29 July 2020
- Opgelost lettertype familie veld weergave.
1.2.8 – 22 May 2020
- Ombenoemd
custom_csstekst gebied om conflicten te voorkomen.
1.2.7 – 19 May 2020
- Hersteld
Saveknop functionaliteit.
1.2.6 – 15 May 2020
- Kleine visuele editor formulier styling oplossingen.
- Opgelost PHP 7.4
preg_replace()waarschuwing. - De basis editor Bewaarknop verplaatst naar de zijbalk.
1.2.5 – 05 February 2020
- Gelokaliseerd
themeCSSscript verwijderd om waarschuwing tepreg_replace()voorkomen. - Kleine vorm styling fixes.
- Bijgewerkte CSS NPM bibliotheek.
- Herbouwd minified bestanden met behulp van new build script.
1.2.4 – 17 January 2019
- Prefix so-css voor alle codemirror-assets.
- Voorkom JS-fout wanneer u probeert om een actief element in te stellen op null.
1.2.3 – 25 June 2018
- Voeg voorbeeld iframe ‘load’ gebeurtenis listener toe in
renderfunctie. - Teruggegeven wijziging in stylesheet hook.
1.2.2 – 16 June 2018
- Verwijderde verwijzing naar niet-bestaande weergave.
1.2.1 – 15 June 2018
.minAchtervoegsel verwijderd uit nieuwe stylesheets voor CodeMirror-plug-ins.
1.2.0 – 6 June 2018
- Bijgewerkte CSS bibliotheek.
- Wijzigingen in de gebruikersinterface om het duidelijker te maken bij het bekijken van revisie.
- Zorg ervoor dat revisies in aflopende tijdvolgorde worden gesorteerd.
- Koppeling niet naar revisie die momenteel wordt weergegeven.
- Zoek functionaliteit toevoegen aan de editor.
- Permanente zoek opdrachten en JumpToLine inschakelen.
1.1.5 – 19 September 2017
- Gebruik
home_urlin plaats van om te bepalen waar CSS preview tesite_urlopenen. - De knoppen van de verhoging en verlaging werken wanneer de waarde leeg of nul is. Ook toegevoegd herhalen actie, terwijl de knop wordt ingedrukt.
- Scroll editor in plaats van de hele pagina, zodat ‘Opslaan’ knop altijd zichtbaar is.
- Kleur CSS instellen op visuele editor en controle.
- Het opslaan van gegenereerde CSS in stylesheet bestand in de map uploads.
1.1.4 – 31 January 2017
- Bijgewerkt CodeMirror naar 2.25.2.
- Verwijderd extra lijn vulling.
- Betere integratie met WordPress.org vertaling.
1.1.3 – 31 January 2017
- Voorloopslash in paden verwijderd na plugin_dir_url().
- Bijgewerkt naar de nieuwste CodeMirror.
- Opgelost padding probleem welke problemen veroorzaakte met Firefox en de kleurenkiezer.
1.1.2 – 11 November 2016
- Negeer iets anders dan de werkelijke regels in subregels voor mediaquery’s.
- Verwijderde afgeschreven jQuery-functie.
- Bijgewerkte CSSLint bibliotheek.
- Bijgewerkte minikleuren.
1.1.1 – 28 September 2016
- Goed omgaan met fouten in frontend CSS.
- Bericht toegevoegd over SiteOrigin Premium.
1.1 – 26 September 2016
- Gewijzigde CSS parsing bibliotheek. Opgelost verschillende problemen met de visuele editor modus.
- Adresbalk toegevoegd aan voorbeeldvenster.
- Kleine CSS oplossingen.
- Kleine wijzigingen om meer visuele editorvelden toe te voegen.
1.0.8 – 15 August 2016
- Vaste actiekoppeling.
- Ondersteuning voor GlotPress.
- Ongebruikte code verwijderd.
- Afhandeling van @imports voor toekomstige addons.
1.0.7 – 4 July 2016
- Zorg ervoor dat de gebruiker in de editor kan kopiëren/plakken via het contextmenu.
- Toegevoegd plugin actie links
- Klassen toevoegen aan
bodyelement aan het venster Selectors.
1.0.6 – 24 February 2016
- Automatisch aanvullen uitgeschakeld op één item (automatisch automatisch aanvullen).
- Opgelost conflict with NextGen Gallery.
- Geef alleen relevante linting berichten weer.
1.0.5 – 21 January 2016
- Bijgewerkt naar de nieuwste versie van Code Mirror.
1.0.4 – 10 November 2015
- Opgelost CSS parsing wanneer je naar visuele mode gaat.
1.0.3 – 29 October 2015
- Gewijzigde videoafbeelding
- Revisietijden aanpassen met GMT verschuiving.
- Overschrijf mediaquery’s niet, maar gewoon toevoegen.
1.0.2
- De queue-functionaliteit die in strijd is met wordpress-kleurkiezer, als deze in de wachtrij staat.
- Verwijderd wp_styles voor compatibiliteit met oudere versies van WordPress
1.0.1
- Opgelost conflicten met CSS editor in SiteOrigin themas.
- Dequeue-scripts forceren die problemen veroorzaken met de hoofd bewerkingsinterface.
- Maakte het gemakkelijker om links te volgen met inspector ingeschakeld.
1.0
- Eerste uitgave.