Beschrijving
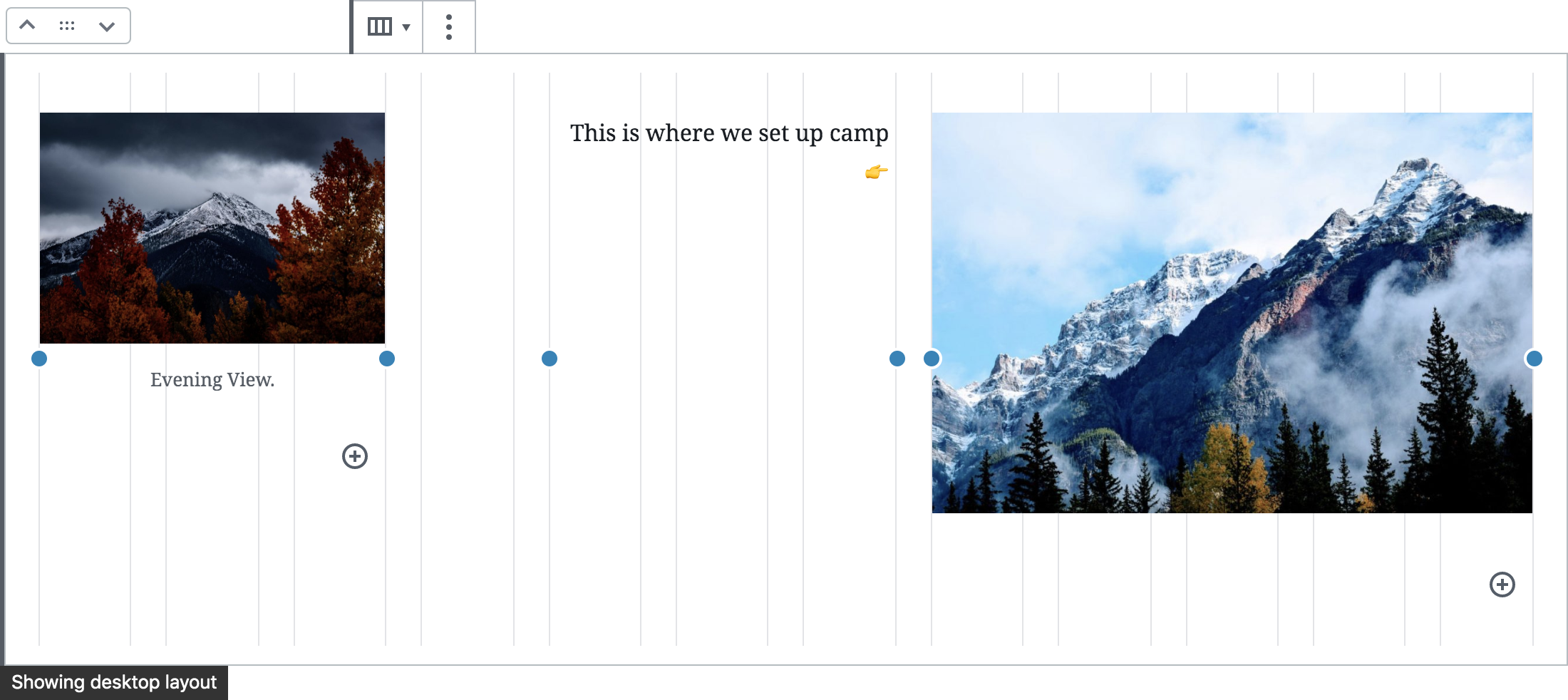
Wil je een kolom-gebaseerde lay-out maken met gemakkelijk aanpasbare kolombreedte en posities? Of misschien wil je jouw inhoud uitlijnen op een globaal lay-out raster over je hele bericht. Met dit Layout Grid blok kan je beide of een van beide doen. Er zijn ook opties om specifieke lay-outs aan te bieden voor mobiele of tablet pauzes. Kies een aantal kolommen (1-4) en pas vervolgens de grootte en positie van elke kolom aan zoals jij wilt dat ze eruitzien, voor elk scherm. Optioneel kan je achtergrondkleuren en padding toepassen om nadruk te leggen.
Bron en ondersteuning
Je kan de ontwikkeling volgen, een probleem indienen, suggesties doen, en de broncode bekijken op de Github repo: https://github.com/automattic/block-experiments
Blokken
Deze plugin voorziet 1 blok.
- Layout Grid A Gutenberg container block to let you align items consistently across a global grid.
Beoordelingen
Bijdragers & ontwikkelaars
“Layout Grid Block” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
Bijdragers“Layout Grid Block” is vertaald in 21 talen. Dank voor de vertalers voor hun bijdragen.
Vertaal “Layout Grid Block” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.
Changelog
1.8.4 – 11th July 2023
- Fout in editor met iconen oplossen
1.8.3 – 16th May 2023
- Crash opgelost in site-editor
1.8.2 – 16th June 2022
- Apparaat voorbeeld verwerking bijwerken zodat deze consistenter is
1.8.1 – 18th March 2022
- Wijzig lay-out raster zodat het niet standaard volledig breed is
1.8 – 25th January 2022
- Algemene updates voor recente Gutenbergs
1.7.2 – 19th November 2021
- Viewport instellingen van site-editor verkiezen bij het wijzigen van het apparaat type van de voorbeeldweergave
1.7.1 – 11th November 2021
- Toon blok in samenvattingen
1.7 – 19th July 2021
- Eerste ondersteuning voor WordPress mobiele app toevoegen
- Foutief gedrag van sleepgrepen in Safari herstellen
- Herstel de stijlen van de sticky blokken
- Rechte uitlijning van afbeelding herstellen
1.6 – 26th March 2021
- Verouderde functies van Gutenberg verwijderd
- Herstel het woordafbrekingsgedrag naar 1.3 – dit veroorzaakte te veel problemen
- Firefox probleem opgelost in 1.2.4 verwijderen die niet langer nodig lijkt te zijn en andere problemen veroorzaakt
- Samenvoegen van front.css in style.css
- Forceer rastervoorbeeld in bureaubladmodus om de weergave in patroon invoeg toepassing te verbeteren
1.5 – 8th February 2021
- Verbeter het responsieve gedrag van de editor op kleinere apparaten
- Bump minimale WordPress versie naar 5.6
1.4 – 15th January 2021
- Woordafbreking gebruiken voor tekst in een rasterkolom
- Ontbrekende
has-backgroundkolommen met een aangepaste achtergrondkleur toevoegen - CSS aanpassen voor gebruik in volledige website editor probleem opgelost
1.3 – 21st July 2020
- Verticale uitlijning toevoegen aan raster en rasterkolommen
- Spiegel raster apparaatbreekpunt met editor voorbeeld breekpunt (vereist WP 5.5 of Gutenberg plugin)
- Bump minimale WordPress versie naar 5.5
1.2.4 – 14th July 2020
- Repareer enkele blokken die buiten het raster breken in Firefox
- Opgelost editor margins voor sommige thema’s
1.2.3 – 29th June 2020
- Repareer een aantal stijlen die niet in de editor worden geladen
1.2.2 – 23rd June 2020
- Repareer de CSS laad oplossing uit 1.2.1, zodat deze wp_register_style gebruikt
1.2.1 – 10th June 2020
- Blokinvoeger repareren zodat deze binnen een rasterkolom wordt getoond
- Corrigeer de verticale margin in de editor zodat deze beter aansluit bij de weergave
- Opgelost: CSS laden, zodat het alleen wordt toegevoegd wanneer blok wordt gebruikt
- Opgelost rasterlijnen die worden getoond wanneer het binnenste blok is geselecteerd
1.2 – 29th April 2020
- Verplaats het geselecteerde breekpunt naar de werkbalk en laat het wisselen
- Bump minimale WordPress versie naar 5.4
- Verbeter het gedrag van de sleepgreep
- Opgelost multi-select binnen rasterblokken
- Opgelost weergave van raster front-end CSS
- Opgelost: probleem waarbij de grootte is uitgeschakeld wanneer deze volledig breed is
- Probleem opgelost dat oude klassen werden toegevoegd wanneer de kolom lay-out verandert
1.1 – 10th March 2020
- Optie toevoegen om begin- en eind gutters uit te schakelen voor full-bleed lay-out
- Optie toevoegen om gutter grootte te regelen
- Een Firefox bug met 100% hoogte repareren wanneer meerdere blokken zich in één kolom bevinden
- IE11 ondersteuning verbeterd
1.0.5 – 28th January 2020
- Problemen opgelost met de lay-out van de editor met thema’s die Gutenberg niet ondersteunen
1.0.4 – 21st January 2020
- Lay-out problemen met Gutenberg 7.3 opgelost
1.0.3 – 12th December 2019
- Rasterwaarden worden genegeerd in de 7.1.0 editor
- Bijsnijden van rooster binnen een blok groeperen oplossen
1.0.2 – 28th November 2019
- Bug met dubbele kolomspannes opgelost
1.0.1 – 26th November 2019
- Oplossing van een probleem met bewerkingsgeschiedenis die het blok in een tussenstand zet
- Bijsnijden van het raster in de editor
1.0 – 7th November 2019
- Eerste release