Beschrijving
Versnel je website met behulp van onze eenvoudige afbeelding optimizer door WebP en AVIF afbeeldingen te serveren. Door bestanden in standaard JPEG, PNG en GIF formaten te vervangen door WebP en AVIF formaten, kan je meer dan de helft van de pagina grootte besparen zonder kwaliteitsverlies.
Na installatie van de plugin hoef je niets meer te doen. Je huidige afbeeldingen worden geconverteerd naar een nieuw formaat. Wanneer de afbeelding optimalisatie door onze afbeelding optimalisator klaar is, ontvangen gebruikers automatisch nieuwe, veel lichtere afbeeldingen dan de originele.
Vandaag de dag gebruiken meer dan 90% de meeste gebruikers browsers die het WebP formaat ondersteunen. De laadtijd van je website hangt voor een groot deel af van het gewicht en niveau van afbeelding optimalisatie. Met behulp van onze WebP converter kan je dat nu in een paar seconden en zonder veel moeite versnellen!
Dit is een winst voor je gebruikers die niet zoveel gegevens hoeven te downloaden, maar ook voor een server die minder belast wordt. Vergeet niet dat een beter geoptimaliseerde website ook invloed heeft op je Google ranking. Afbeelding optimalisatie is erg belangrijk.
AVIF ondersteuning
In de PRO versie kan je nu AVIF gebruiken als uitvoer formaat voor je afbeeldingen. Het AVIF formaat is een nieuwe extensie – is de opvolger van WebP. Met AVIF kan je nog hogere niveaus van afbeelding compressie bereiken, en de kwaliteit van de geconverteerde afbeeldingen na afbeelding optimalisatie is beter dan in WebP.
Hoe werkt dit?
- Als je net de plugin hebt geïnstalleerd, kun je afbeeldingen met één klik optimaliseren. De afbeeldingsgrootte zal kleiner zijn na het genereren van webp!
- Nieuwe afbeeldingen die worden toegevoegd aan de mediabibliotheek worden automatisch geconverteerd.
- Onze afbeelding optimizer verandert je originele afbeeldingen op geen enkele manier. Dit betekent veiligheid voor jou en je bestanden.
- Wanneer de browser een afbeelding laadt, controleert onze plugin of deze het WebP formaat ondersteunt. Zo ja, dan wordt de afbeelding in WebP formaat geladen.
- De plugin maakt geen redirects in de standaardmodus, dus de URL is altijd hetzelfde. Alleen het MIME type van de afbeelding verandert in
image/webp. - Geen redirects betekent geen cache problemen, snellere en probleemloze werking van je website. Als je meer wil weten over hoe het werkt, bekijk dan de plugin FAQ hieronder.
- Het maakt niet uit of de afbeelding wordt weergegeven als een
imgHTML-tag of dat jebackground-imagegebruikt. Het werkt altijd! - Als het herschrijven door regels uit het .htaccess bestand wordt geblokkeerd, is er een modus beschikbaar die afbeeldingen laadt via het PHP-bestand. De URL’s van de afbeeldingen worden dan gewijzigd, maar de logica van de operatie is dezelfde als bij de standaardmodus.
- Het eindresultaat na afbeelding optimalisatie is dat je gebruikers minder dan de helft van de gegevens downloaden, en dat de website zelf sneller laadt!
- Je verliest niets – als je de plugin zou moeten verwijderen, verwijdert hij alles na zichzelf. Het laat geen sporen achter, dus je kan het met gemak controleren.
Converteer WebP – het is de toekomst van afbeelding optimalisatie!
Optimaliseer afbeeldingen en til je website nu naar een nieuw niveau! Installeer de plugin en geniet van een website die sneller laadt door afbeelding optimalisatie. Zeker je en je gebruikers zullen het waarderen.
Ondersteuning voor extra mappen
Je kunt WebP converteren en afbeeldingen optimaliseren, niet alleen vanuit de folder /uploads, maar ook vanuit de mappen /plugins en /themes. Dit maakt volledige integratie met het WebP format mogelijk!
Ondersteun de ontwikkeling van de plugin
We besteden uren aan de ontwikkeling van deze plugin. Technische ondersteuning vergt ook veel tijd, maar we doen het omdat we je de beste plugin willen bieden. We genieten van elke nieuwe plugin installatie.
Als je het wil waarderen, kun je de PRO versie proberen. Daarbij krijg je toegang tot extra functionaliteiten waarmee je nog betere afbeeldingoptimalisatieresultaten kunt behalen.
Lees ook de FAQ hieronder. Bedankt dat je bij ons bent!
Schermafbeeldingen
Installatie
- Upload de plugin bestanden naar de folder
/wp-content/plugins/webp-converter-for-media, of installeer de plugin direct via het WordPress plugins scherm. - Activeer de plugin via het
Pluginsmenu in WordPress beheerder paneel. - Gebruik
Instellingen -> Instellingen -> Converter for Mediascherm om de plugin te configureren. - Klik op de knop
Start Bulk Optimalisatieen wacht. - Controleer of alles goed werkt met deze tutorial.
Dat is alles! Je website laadt al sneller!
FAQ
-
Hoe krijg je technische ondersteuning? (voordat je om hulp vraagt)
-
Voordat je een nieuwe thread toevoegt, lees eerst alle andere vragen in deze FAQ en andere threads in het ondersteuning forum. Misschien had iemand een soortgelijk probleem en is het opgelost.
Als je een draad toevoegt, volg dan deze stappen en beantwoord ze allemaal:
1. Heb je fouten op de plugin instellingen pagina? Lees deze thread als je fouten hebt.
2. URL van je website.
3. Schermafbeelding van de Help centrum tab op het plugin instellingen scherm – maak een schermafbeelding van de ENIGE pagina.
4. Doe de test, die beschreven staat in de FAQ bij de vraag “Hoe controleer ik of de plugin werkt?”. Stuur een schermafbeelding van Devgereedschappen met de testresultaten.
Vergeet niet de antwoorden op alle vragen op te nemen door een thread toe te voegen. Het is veel gemakkelijker en versnelt de oplossing van je probleem.
-
Configuratie voor Nginx
-
Als je een Nginx server gebruikt die geen .htaccess regels ondersteunt, is er aanvullende Nginx serverconfiguratie vereist om de plugin correct te laten werken.
Please read this tutorial for more information.
-
Configuratie voor Nginx proxy
-
If you are using a Nginx server that supports .htaccess rules, but you still have a server configuration error on the plugin settings page, additional Nginx server configuration is required for the plugin to work properly.
Please read this tutorial for more information.
-
Fout in plugin instellingen scherm?
-
Als je een fout hebt op het scherm van de plugin instellingen, lees deze dan eerst aandachtig door. Ze worden weergegeven wanneer er een probleem is met de configuratie van je server of website.
De berichten zijn bedoeld om het aantal herhaalde aanvragen om ondersteuning te verminderen. Het bespaart je en onze tijd. Lees deze thread voor meer informatie.
-
Fout bij het converteren?
-
Je kunt verschillende soorten fouten krijgen bij het omzetten. Lees eerst zorgvuldig de inhoud ervan. Meestal kun je dit probleem zelf oplossen. Probeer dit te doen of neem contact op met de serverbeheerder.
Als je een foutmelding krijgt:
Bestand "%s" bestaat niet. Controleer het bestandspad.betekent dat de file_exists() functie in PHPfalseteruggaf met het bestandspad in de foutmelding. Controleer dit pad en zorg ervoor dat het correct is.Als je een foutmelding krijgt:
Bestand "%s" is onleesbaar. Controleer de bestandspermissies.betekent dat de is_readable() functie in PHPfalseteruggaf met het bestandspad in de foutmelding. Controleer de rechten voor het bestand en de map waarin het bestand zich bevindt.Als je een foutmelding krijgt:
"%s" is geen geldig afbeeldingsbestand.betekent dit dat het bestand op een of andere manier beschadigd is. Download het bestand naar schijf, sla het opnieuw op met een willekeurig grafisch programma en voeg het opnieuw toe aan de pagina. Als de fout van toepassing is op individuele afbeeldingen dan kan je het negeren – alleen de originele afbeeldingen worden geladen, niet WebP.Als je een foutmelding krijgt:
Afbeelding "%s" geconverteerd naar .webp is groter dan origineel en geconverteerd .webp bestand is verwijderd.betekent dat de originele afbeelding minder woog dan WebP. Dit gebeurt wanneer afbeeldingen eerder zijn gecomprimeerd. Schakel de optie “Automatische verwijdering van bestanden in uitvoerformaten groter dan origineel” in de plugin instellingen uit om het gebruik van WebP te forceren. -
Wat zijn de vereisten voor de plugin?
-
Vrijwel elke hosting voldoet aan deze eisen. Je moet minimaal PHP 7.0 gebruiken en de
GDofImagickextensie geïnstalleerd hebben. De extensie moetWebP formatondersteunen. Als je een foutmelding krijgt dat de GD of Imagick bibliotheek niet is geïnstalleerd, maar je hebt deze wel geïnstalleerd, dan zijn ze waarschijnlijk verkeerd geconfigureerd en hebben ze geen WebP ondersteuning.Dit zijn vereiste native PHP extensies, die onder meer door WordPress worden gebruikt om thumbnails te genereren. Je server moet ook de modules
mod_mime,mod_rewriteenmod_expiresingeschakeld hebben.Een voorbeeld van de juiste serverconfiguratie vindt je hier. De link naar je huidige configuratie is te vinden in de Help centrum tab op het plugin instellingen scherm.
Let op de rood gemarkeerde items. Als de rood gemarkeerde waarden in je geval niet voorkomen, betekent dit dat je server niet voldoet aan de technische vereisten. Let op de waarde WebP ondersteuning voor de GD bibliotheek en WEBP in de lijst met ondersteunde extensies voor de Imagick bibliotheek.
In een situatie waarin je server niet aan de technische eisen voldoet, neem dan contact op met je serverbeheerder. Wij kunnen je niet helpen. Neem hierover geen contact met ons op, want dit is een probleem met de serverconfiguratie, niet met een plugin.
Ook moet de REST-API ingeschakeld zijn en zonder extra beperkingen werken. Als je daar een probleem mee hebt, neem dan contact op met de ontwikkelaar die je website heeft gemaakt. Hij zou het probleem met de niet werkende REST-API gemakkelijk moeten kunnen vinden.
-
Hoe kan je controleren of de plugin werkt?
-
Meer informatie over de werking van de plugin vind je in onze handleiding.
-
Hoe kan je het pad naar uploads wijzigen?
-
Dit is mogelijk met behulp van de volgende soorten filters om standaardpaden te wijzigen. Het is een oplossing voor gevorderde gebruikers. Als je dat niet bent, sla deze vraag dan over.
Pad naar de root installatie map van WordPress (standaard
ABSPATH):add_filter( 'webpc_site_root', function( $path ) { return ABSPATH; } );Paden naar mappen (relatief ten opzichte van de hoofdmap):
add_filter( 'webpc_dir_name', function( $path, $directory ) { switch ( $directory ) { case 'uploads': return 'wp-content/uploads'; case 'webp': return 'wp-content/uploads-webpc'; case 'plugins': return 'wp-content/plugins'; case 'themes': return 'wp-content/themes'; } return $path; }, 10, 2 );Merk op dat de map
/uploads-webpcop hetzelfde niveau moet staan als de mappen/uploads,/pluginsen/themes.Voorvoegsel in URL van
/wp-content/map of equivalent (gebruikt in .htaccess):add_filter( 'webpc_htaccess_rewrite_path', function( $prefix ) { return '/'; } );Voor het volgende voorbeeld van een aangepaste WordPress structuur:
... ├── web ... ├── app │ ├── mu-plugins │ ├── plugins │ ├── themes │ └── uploads ├── wp-config.php ...Gebruik de volgende filters:
add_filter( 'webpc_site_root', function( $path ) { return 'C:/WAMP/www/project/web'; // your valid path to root } ); add_filter( 'webpc_htaccess_rewrite_path', function( $prefix ) { return '/'; } ); add_filter( 'webpc_dir_name', function( $path, $directory ) { switch ( $directory ) { case 'uploads': return 'app/uploads'; case 'webp': return 'app/uploads-webpc'; case 'plugins': return 'app/plugins'; case 'themes': return 'app/themes'; } return $path; }, 10, 2 );Ga na het instellen van de filters naar
Instellingen -> Converter for Mediain het beheerpaneel en klik op de knopWijzigingen opslaan. In de mappen/uploadsen/uploadswebpcmoeten.htaccess bestandenmet de juiste regels worden aangemaakt. -
Hoe paden uitsluiten van conversie?
-
Gebruik het volgende filter om geselecteerde mappen uit te sluiten:
add_filter( 'webpc_supported_source_directory', function( bool $status, string $directory_name, string $server_path ): bool { $excluded_directories = [ 'my-directory' ]; if ( in_array( $directory_name, $excluded_directories ) ) { return false; } return $status; }, 10, 3 );Om geselecteerde bestanden uit te sluiten gebruik je het volgende filter (in dit geval met het achtervoegsel “-skipwebp” in een bestandsnaam, bijvoorbeeld afbeelding-skipwebp.png):
add_filter( 'webpc_supported_source_file', function( bool $status, string $file_name, string $server_path ): bool { $excluded_suffix = '-skipwebp'; if ( strpos( $file_name, $excluded_suffix . '.' ) !== false ) { return false; } return $status; }, 10, 3 );Argument
$server_pathis het absolute server pad naar een map of bestand. Binnen de filters, kun je meer gecompliceerde regels toepassen indien nodig.Filters worden uitgevoerd voordat afbeeldingen worden geconverteerd – ze ondersteunen geen geconverteerde afbeeldingen meer. Je moet ze handmatig verwijderen als ze niet geconverteerd moeten worden.
-
Ondersteuning voor aangepaste mappen
-
De plugin ondersteunt standaard de volgende mappen:
–/gallery
–/plugins
–/themes
–/uploadsAls je ondersteuning wil toevoegen voor een aangepaste map, voeg dan de volgende code toe aan het bestand functions.php in je thema map (gebruik een correcte map naam in plaats van
custom-directory):add_filter( 'webpc_source_directories', function ( $directories ) { $directories[] = 'custom-directory'; return $directories; } );Vergeet niet dat deze map in de
/wp-contentmap moet staan. -
Hoe kan de conversie handmatig worden uitgevoerd?
-
Standaard worden alle afbeeldingen geconverteerd wanneer je op de knop
Start bulk optimalisatieklikt. Bovendien gebeurt de conversie automatisch wanneer je nieuwe bestanden toevoegt aan je mediabibliotheek.Vergeet niet dat onze plugin rekening houdt met afbeeldingen die door WordPress worden gegenereerd. Er zijn veel plugins die bijvoorbeeld afbeeldingen van een ander formaat of in een andere versie genereren.
Als je wil integreren met je plugin, die zelf afbeeldingen genereert, dan kan dat. Onze plugin biedt de mogelijkheid van dit soort integratie. Dit werkt voor alle afbeeldingen in de
/wp-contentmap.Het is een oplossing voor gevorderde gebruikers. Als je wil integreren met een andere plugin, kun je het beste contact opnemen met de auteur van die plugin en hem informatie geven over de beschikbare acties in onze plugin. Dit zal je helpen sneller een oplossing te vinden.
Je kunt het omzetten van geselecteerde bestanden handmatig uitvoeren, je kunt de actie gebruiken waaraan je een array met een lijst van paden doorgeeft (het moeten absolute serverpaden zijn):
do_action( 'webpc_convert_paths', $paths, true );Een alternatieve methode is het handmatig starten van de conversie van de geselecteerde bijlage door het bericht ID van de mediabibliotheek door te geven. Vergeet niet deze actie uit te voeren nadat alle afbeeldingsformaten zijn geregistreerd (d.w.z. na het uitvoeren van de functie
add_image_size):do_action( 'webpc_convert_attachment', $post_id, true );Om handmatig geconverteerde bestanden te verwijderen, gebruik je de volgende actie, met als argument een array van absolute serverpaden naar de bestanden (hierdoor worden handmatig geconverteerde bestanden verwijderd):
do_action( 'webpc_delete_paths', $paths ); -
Ondersteuning voor WP-CLI
-
De plugin ondersteunt WP-CLI, waardoor afbeeldingen sneller geconverteerd kunnen worden vanaf het serverniveau. Meer informatie over hoe aan de slag te gaan met WP-CLI is te vinden in het handboek. De ondersteunde commando’s worden hieronder beschreven.
Controleren hoeveel afbeeldingen er maximaal voor conversie op de website staan:
wp converter-for-media calculateConverteer alle afbeeldingen:
wp converter-for-media regenerateAlle afbeeldingen converteren (met de optie “Alle afbeeldingen opnieuw forceren”):
wp converter-for-media regenerate --force -
Ondersteund de plugin CDN?
-
De website bestanden (WordPress bestanden) en de afbeeldingen uit de mediabibliotheek moeten op dezelfde server staan. Als dat zo is, zou alles goed moeten werken.
Als alleen je afbeeldingen op een andere CDN server staan, is een correcte werking helaas onmogelijk, omdat die afbeeldingen door een andere server worden beheerd.
Huidige lijst van ondersteunde CDN servers:
– BunnyCDN (bekijk de instructies voor gebruik)
Beoordelingen
Bijdragers & ontwikkelaars
“Converter for Media – Optimize images | Convert WebP & AVIF” is open source software. De volgende personen hebben bijgedragen aan deze plugin.
Bijdragers“Converter for Media – Optimize images | Convert WebP & AVIF” is vertaald in 20 talen. Dank voor de vertalers voor hun bijdragen.
Vertaal “Converter for Media – Optimize images | Convert WebP & AVIF” naar jouw taal.
Interesse in ontwikkeling?
Bekijk de code, haal de SVN repository op, of abonneer je op het ontwikkellog via RSS.
Changelog
5.12.5 (2024-04-15)
[Fixed]Modification of plugin settings via filters
5.12.4 (2024-04-12)
[Fixed]Support for changed upload directory path based on absolute path from upload_path option[Fixed]UX of plugin settings page[Gewijzigd]foutmelding voor rewrites_not_executed fout in serverconfiguratie
5.12.3 (2024-03-19)
[Fixed]Support for changed upload directory path based on upload_path option
5.12.2 (2024-03-14)
[Changed]Verification of rewrites_not_executed server configuration error[Added]Support for changed upload directory path based on upload_path option[Toegevoegd]Ondersteuning voor WordPress 6.5
5.12.1 (2024-02-15)
[Fixed]Verification of rewrites_not_executed server configuration error when there is also a problem with the Gd or Imagick libraries[Veranderd]Foutmelding voor bypassing_apache fout in server configuratie[Added]Possibility to add directory paths in the Excluded directories field in Advanced Settings
5.12.0 (2024-01-18)
[Changed]Statistics about bulk optimization process[Added]Expert settings to overwrite paths for rewrite rules[Added]Improvement in verifying operation of redirections
5.11.5 (2023-12-07)
[Added]Compatibility with PHP 8.3[Gewijzigd]foutmelding voor rewrites_not_executed fout in serverconfiguratie[Veranderd]Foutmelding voor bypassing_apache fout in server configuratie
5.11.4 (2023-11-13)
[Fixed]Removing WebP files converted for AVIF format from /uploads-webpc directory after uninstalling plugin[Fixed]Statistics of conversion progress in WP-CLI[Gewijzigd]foutmelding voor rewrites_not_executed fout in serverconfiguratie[Veranderd]Foutmelding voor bypassing_apache fout in server configuratie[Changed]Error message for rewrites_cached error in server configuration
5.11.3 (2023-11-09)
[Fixed]Automatically conversion of images from /uploads directory, but not from Media Library[Toegevoegd]Ondersteuning voor WordPress 6.4
5.11.2 (2023-10-16)
[Added]Button to expand/collapse list of directories to optimize in Bulk Optimization of Images section[Added]Notification about plugin requirements in WordPress Playground environment
5.11.1 (2023-10-02)
[Fixed]Duplicated rewrite rules for .jpeg files[Gewijzigd]foutmelding voor rewrites_not_executed fout in serverconfiguratie
5.11.0 (2023-09-27)
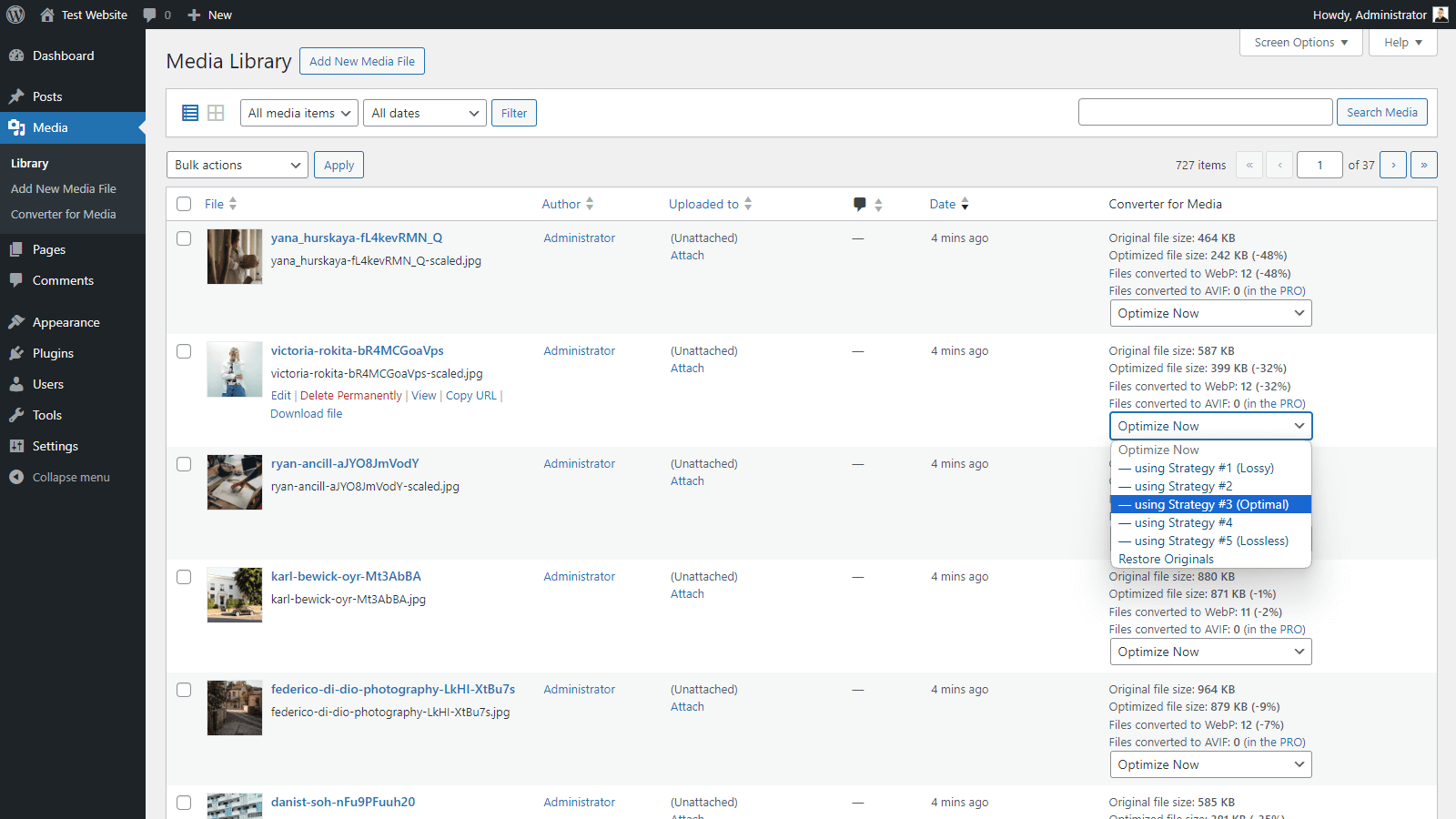
[Added]Ability to manually optimize selected images in Media Library[Added]Ability to manually undo optimization of selected images in Media Library
Bekijk changelog.txt voor vorige versies.